From Aperture to SmugMug to Squarespace
I’ve been a long-time SmugMug user, and have always appreciated the quality of their service. The fact that I can sell prints to clients without having to do anything other than watch my bank account grow, and that when you send a question to their tech support, real people respond — and quickly — makes it a fantastic service. It’s not free, but as they say—you get what you pay for.
There are a couple of plug-ins for Aperture that allow you to upload to SmugMug directly, and I’ve always used ApertureToSmugMug, which was OK… bare-bones, but it worked. My frustration with SmugMug and the plug-in (and this hasn’t changed, as you’ll see in a moment) is that I have to make changes in several places to complete my gallery upload, before it’s ready to share with a client, my blog, or whatever.
SmuginProForAperture
Recently the author of SmuginProForAperture, Richard Laing, contacted me and asked if I’d have a look at his new plug-in. Regrettably I kept shoving the email to the bottom of my inbox, in one those “I know, I know… I will” continuous moments. Today though I needed to upload some images to SmugMug for a client and decided that was a great time to try out Richard’s new plug-in!
In fact, I liked it so much that it quickly earned the coveted Command-S keyboard shortcut in Aperture. Since there is no Save in Aperture, this is the closest thing to “saving” a photo I could think of! And it really is “saving” it, isn’t it… saving it to the cloud.

The first time you open SmuginProForAperture, it will ask for your login info of course, and allow you to save that. Subsequent logins will be automatic and immediate.
 The layout is simple, and has much of what you need. You can choose an existing gallery, create a new one (more on that in a moment), alter your Caption and Keywords, and if you like, you can have individual images uploaded to different galleries by selecting a single image and choosing an alternate gallery under Add this image to: [Select Gallery]. Quite handy as this could potentially save you loads of time of either uploading in batches to different galleries, or uploading to one and then moving them later in SmugMug (I’ve done it both ways, and I know that both are a pain in the kiester). This is a very welcome feature. And of course, you can choose what size (via your Version Preset:) of an image you intend to upload. As you can see, I’ve made a preset that I’ve even named SmugMug - JPEG - Original Size - 10, so I never forget which one to choose. I upload all my SmugMug images at full resolution, JPEG quality 10, even if I only intend to limit the public view to something much smaller. Why? Because a) it means I can sell prints at any size, and more importantly, b) I’ve just created a full-size backup in the cloud of my best shots. Perfect.
The layout is simple, and has much of what you need. You can choose an existing gallery, create a new one (more on that in a moment), alter your Caption and Keywords, and if you like, you can have individual images uploaded to different galleries by selecting a single image and choosing an alternate gallery under Add this image to: [Select Gallery]. Quite handy as this could potentially save you loads of time of either uploading in batches to different galleries, or uploading to one and then moving them later in SmugMug (I’ve done it both ways, and I know that both are a pain in the kiester). This is a very welcome feature. And of course, you can choose what size (via your Version Preset:) of an image you intend to upload. As you can see, I’ve made a preset that I’ve even named SmugMug - JPEG - Original Size - 10, so I never forget which one to choose. I upload all my SmugMug images at full resolution, JPEG quality 10, even if I only intend to limit the public view to something much smaller. Why? Because a) it means I can sell prints at any size, and more importantly, b) I’ve just created a full-size backup in the cloud of my best shots. Perfect.
The Settings
Let’s have a look at the Preferences > General.

I really appreciate this last preference option—how to set up my captions on SmugMug. People use IPTC headlines and captions as well as version names in their own unique way. Why force a user to follow one particular regimen? Here, regardless of what you use, you can include any or all or none of that info in your SmugMug caption field. I quite like this. My version names (as anyone who’s read my eBooks knows) are long and descriptive and may not be something you want your client to see. Captions are a great place to put notes to the clients, but I don’t want to have to choose one or the other. Here I can have both included at all times. Nice.
Let’s have a look at the second tab in Preferences > Upload.

This is some serious meat here. One of the really cool features of SmugMug is the ability to replace an image already in a gallery. Obviously with any image hosting service you can delete an image and upload a new one, but then the URL changes. In SmugMug, if you actually choose to replace an image, everything else remains as it was. Which also means if someone has embedded your photo in their site using SmugMug’s handy embed code, then the replaced file will show up there automatically too. It’s also there for print orders—you can upload 100 photos for a client to review, and just do basic color correction on all 100, then once they place their order for their favorite few, you have up to seven days to replace those files with properly retouched ones before they go to the printer. Fantastic.
Anyway SmuginProForAperture allows you to do that from directly within Aperture, and this is where you choose to turn that ability on or off. Once on, you can also choose to replace just the image, or all the metadata too.
Also notice that there are some After upload options as well. These last three are what make the top choices work, and it’s a great use of Aperture’s ability to create custom metadata fields. Once an image has been uploaded to SmugMug via this exporter, it will gain a series of new custom metadata fields, with all the relevant data filled in. This means you could easily search your entire Aperture library for all images that were uploaded to SmugMug, for example. Or even find the exact URL where that image lives online.

So back to the main window now. It’s easy enough to choose an existing gallery, but maybe you need to create a new one. Hit the little [+] button, and away you go.

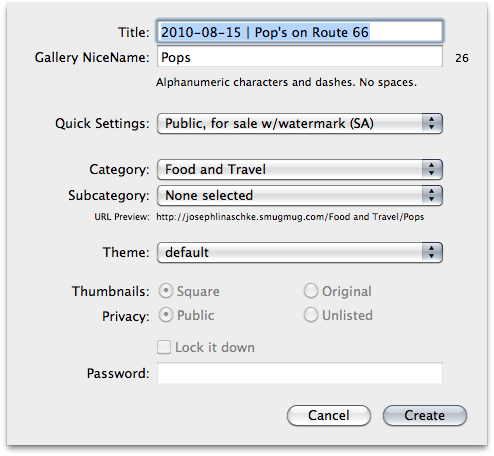
Here you can enter the gallery Title and also it’s NiceName (a SmugMug feature that gives you cleaner URL’s, but honestly, this could use some work… sure you get a nice URL with your sitename/NiceName, but then it’s followed by a string of garbage characters, and if you want to really clean it up, you have to set up a ShareGroup or a VanityTable in JavaScript… ugh!). Anyway, that’s a SmugMug issue, not a SmuginProForAperture one.
One complaint on the Title—I wish that it grabbed the title of your project and put it here automatically, like the built-in Facebook and Flickr exporters do. It may not even be possible; I don’t know. But I’d like to see that happen. I tend to keep my gallery names the same as my project names, for easier identifying later down the road.
If you have Quick Settings set up in SmugMug, then you can apply them here. That’s a collection of presets for a gallery, such as privacy settings, print sale settings, and more. It’s a huge time saver in SmugMug, but to be honest I really want to access the full plethora of settings right here, right now. I have too many different Quick Settings, most of which are outdated, and honestly I need to get into SmugMug and clean those up. But the fact is, real users end up like this, and never get around to it… and end up in this exact situation. I’d love to be able to access ALL of those settings right here. Of course I have no idea if the SmugMug API allows that, but if it does, I’d love to see that added to the plug-in.
You need to choose what Category your gallery will go into, and here again I have a niggling complaint. This isn’t about the plug-in, it’s a SmugMug thing. They give you a long list of categories to choose from, and you can add your own, too. Great! Problem is, you can end up with a massive list even though you’re only using a few of them—which means whenever I need to choose a Category (like now), I end up popping over to SmugMug, checking to see what category I’m really supposed to be using (was it “Food”, or “Travel”, or “Food and Travel”?), before selecting it in the list.

If you’ve chosen a Quick Setting, then the thumbnail and privacy settings will be set for you. If not, you can choose them now. But there’s one more option in here, and this is a beef with the plug-in.
You have to choose a theme for your gallery—fine. But the default setting is not the default theme. It’s the first theme. Which is BBQ. And let’s be serious for a moment here… do I really want a theme called BBQ showing up on my gallery? Probably not. But it’s the default, and that’s dangerous.
OK! Finally ready to go. Here’s my new gallery settings…

…click Create and we’re off to the races.
The Export
Everything else should already be set, so just click on Export and away they go!
Here’s a little extra that I quite like. If you have Growl installed, you get handy little notifications popping up on screen keeping you abreast of the progress.

I like that. Nice touch.
Another nice touch—when the upload is complete, the gallery opens in your browser. And by that, I mean your actual gallery. No big deal you say? Well, for some reason after using ApertureToSmugMug for years, I never had it successfully open the gallery. It always opened some incorrect page on my site that wasn’t the right URL. Annoying. And now it works. It’s the little things, ya’know?
So back in Aperture, let’s say you make a change to the file. Adjust the colors, retouch it, crop it a bit differently… and you want to replace the one that’s already online. Just select the image, hit Command-S (because you set up that keyboard shortcut, right?), and you’ll see the replace options listed for you.
Very powerful feature, and that alone is enough to convince me to spend $19.99 on SmuginProForAperture.
On SmugMug
Here’s the test gallery I posted while writing this entry; it actually loads up as:
http://www.josephlinaschke.com/Food-and-Travel/Pops/13562459_o3okg#988731722_yMiuM
but if you know what you’re doing, you can delete everything from the # onward, so the URL you have to share is:
http://www.josephlinaschke.com/Food-and-Travel/Pops/13562459_o3okg
Of course that’s ugly and long too, so if you really know what you’re doing, you can create a vanity URL, like this one:
http://josephlinaschke.com/pops
…and that’ll take you there, too.
Tip: Here’s how to set up a Vanity URL in SmugMug.
Back to Squarespace
But here’s what I really like. I can embed the image in another blog by grabbing the HTML (no big deal) at a variety of sizes (OK that’s neat) but if you know the trick, you can customize it exactly the size you want (OK that’s really cool).
Here’s how you do it. Select the photo you want to embed, and click the Share > Get a Link button. From there you can click any of the Photo Links, but then you have to grab the code, and here in Squarespace, do the Insert Image thing, paste the code in the right spot, blah blah blah. OR you can just click on the Embeddable Links tab, and under Blogs, pick a size. Will that be Small, Medium, or Large, sir? Let’s find out. Click the Copy button (which copies the code to your clipboard), and in Squarespace, click the Insert Code Block button, and paste the code in. That’s it. Like this…
Here’s Small:
Here’s Medium:
And here’s Large:
Tip: If you click over to HTML view and back to WYSIWYG view, the code block will be replaced by the images. Or, instead of using the Insert Code Block button, you can switch to HTML mode and paste the code in the right place and switch right back. Depends on if you don’t mind clicking around in the HTML view or not, really. Either way works the same!
Right, um, OK, but obviously we have a problem. The Small fits, but it’s kinda small. And the other two sizes are running off the page. So who do you do about that? That’s the neat part.
If you compare the difference between these three codeblocks, you’ll see the ONLY difference is a couple of characters in the src= code, here:

See how the differences are S-1, M-1 and L-1? Those are for Small, Medium, and Large. So here’s the magic. Replace the S-1 with numbers, like 800x600. Or, really make life easy, and instead of having to do math and figure out “if I want the width to be 800 pixels, what will the height have to be?” and just enter 800x800. It’ll work.
Watch. In the next picture, I replaced the S-1 with 560x560 (because 560 pixels is the width of this column, with borders).
Sweet, right? Perfectly sized.
Now the one catch (I know, there’s always a catch) is that by default, if you click the photo above, it’ll open in the same window. And I don’t like that. If I’m sending someone to view a larger version of that photo, I want that window to open separately, so they have an easy way back to this entry that they’re reading. In Squarespace, if you click on the photo in the editing mode, it’ll offer you an Add Squarespace Formatting Options, er, option.

From there it’s just a couple of clicks to send it to open in a new window. BUT you will lose the nice Title text (the title that pops up when you hover the mouse over the photo) that was automatically brought over by the embed code. Easy enough to copy and paste it into the Caption field that you gain when you add the Formatting Options, which I actually prefer anyway, but now we’re adding steps. Personally, I’d rather save the time, lose the Title and if I’m in the mood, add the Caption.
Compare above and below. Top gets Title, bottom gets Caption. Top opens in this window, bottom opens in a new window.
 This photo is part of a series from Joseph Linaschke’s cross country drive, from California to South Carolina! Follow the journey at ConfessionsOfATravelJunkie.com. All Photography copyright © 2010 Joseph Linaschke.
This photo is part of a series from Joseph Linaschke’s cross country drive, from California to South Carolina! Follow the journey at ConfessionsOfATravelJunkie.com. All Photography copyright © 2010 Joseph Linaschke.
Once the reader clicks on that little view, it opens nice and big (in a new window if you do it my way), and the viewer can enjoy your photo at very high resolution, if you so desire.
Wrap it up!
Always, this could be easier. There’s always too many clicks, too many options, but frankly, I think this is a pretty good solution. It’s reasonably elegant and quick, and the photos look glorious. And if you want to, you can sell prints, too. Nice.
Oh and for those that follow my photography blog, ConfessionsOfATravelJunkie.com, you may have noticed that on my Cross Country Drive, I chose to use Flickr for my uploads, and are probably thinking “now wait a minute… weren’t you just…?!”. I wanted to try it out. My duty as the ApertureExpert, if you will. And I like it. I like it a lot. BUT there are too many things it doesn’t do (like public print sales or automatic watermarking), and those are important features to me. It’s easier to upload to (pretty much one click in Aperture; then drag new pictures into an existing Flickr gallery in Aperture), and just about as easy to embed the code (but not customizable like SmugMug), but at the end of the day to me, SmugMug is a professional service—Flickr is not. To be honest I’ll probably cross-post when appropriate, because I do appreciate the gazillions of users on Flickr, and I like that random people seem to discover my work there—and I’m not sure I get that on SmugMug. But nothing stopping from posting to both!
What are you using?
What photo service are you using, and why? How do you get your photos up there, and if you embed them in a blog, how do you do that?
Chime in in the comments… there’s so many options out there, which is fantastic for us, the consumers. Let’s hear how you do yours!
More like this
- Forum
- Tip
- Tip
- Tip
- Tip






Comments
on September 5, 2010 - 4:45am
Thanks Joseph!
The Pro plug-in fits the bill perfectly.
It was good to meet you at the SmugMug Meetup (6/7/10), keep up the good work!
Brian
on September 7, 2010 - 11:12am
Done and done.. snagged this guy up after your review. Looking forward to putting it to work for me! ;)
on June 21, 2011 - 11:52am
I’ve been using PHANFARE for years but it’s gotten too complicated and too expensive so I am trailing smug mug and really like it. This article on it is encouraging.
Taking Pics in Tassie
on June 21, 2011 - 12:18pm
Graham,
Thanks! I love SmugMug, it’s very versatile. If you have any questions about it, feel free to post here. Better in the forums though; this article is pretty old now and most other users likely won’t see it.
cheers
-Joseph @ApertureExpert
@PhotoJoseph
— Have you signed up for the mailing list?
on May 18, 2012 - 5:48am
Hi there
When I upload from Aperture to Smugmug in a batch, it changes the custom order that i have in Aperture (facebook does the same thing)
Is there any way round this? (interestingly when I upload to flikr, it completely reverses the order which is marginally better than being random)
Any suggestions?
Thanks
Richard
on May 18, 2012 - 7:11am
Richard,
The custom order in Aperture doesn’t translate to Smugmug, no. You will need to either sort them alphanumerically, or by date, or manually in Smugmug.
-Joseph
@PhotoJoseph
— Have you signed up for the mailing list?